見出しレベル2
ブロックエディタの「見出し」の「H2」を選択することで使用可能。
固定ページおよび投稿ページ以外の領域で使用する場合、使用したいタグに対して class=”heading0{i}”を付与することで使用可能(※全見出し共通ルール、{i}の箇所には対応する見出しの数値を入れる)
見出しレベル3
ブロックエディタの「見出し」の「H3」を選択することで使用可能。
見出しレベル4
ブロックエディタの「見出し」の「H4」を選択することで使用可能。
見出しレベル5
ブロックエディタの「見出し」の「H5」を選択することで使用可能。
見出しレベル6
ブロックエディタの「見出し」の「H6」を選択することで使用可能。
リスト要素について
- ブロックエディタの「リスト」の中にある箇条書きリストを選ぶと使用可能。
- カスタムHTMLで使用する場合は使用したいタグに対して class=”list01″を付与することで使用可能
- また、付与するタグは「<ul>」タグに付与することが望ましい。
- 箇条書きリスト
- 箇条書きリスト
- ブロックエディタの「リスト」の中にある番号付きリストを選ぶと使用可能
- カスタムHTMLで使用する場合は使用したいタグに対して class=”list02″を付与することで使用可能
- また、付与するタグは「<ol>」タグに付与することが望ましい。
- 番号付きリスト
- 番号付きリスト

見出しです
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
見出しです
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。

タイトル+画像+コンテンツパーツについて(media01)
以下、表示結果
通常のレイアウトです
Mizuko Kuyou

こちらのレイアウトを使用する際は、下のコードスニペットをコピーしてお使いください。 詳しい使い方は、下のコードにて解説しております
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴな。
以下、サンプルHTML
<!-- 反対のレイアウトにする場合は直下のarticleタグを、「<article class="media01 is_reverse">」に変更してください -->
<article class="media01">
<header class="media01_header">
<h3 class="media01_header_title">ここに見出しを入力してください</h3>
<p class="media01_header_lead">Kokoni midasiwo nyuryoku site kudasai (english)</p>
</header>
<!-- ここから画像のHTMLです。-->
<div class="media01_eyecatch">
<img src="ここにメディアライブラリにアップロードした画像のパスを入力してください" alt="画像の説明文です(未入力でも可)">
</div>
<!-- ここまでが画像のHTMLです。 -->
<div class="media01_content">
<div class="media01_content_textUnit">
<p>ここに本文を入力します</p>
<p>ここに本文を入力します</p>
<p>ここに本文を入力します</p>
</div>
<!-- ここからボタンのHTMLです。 いらない場合は削って使用してください -->
<div class="media01_btn_group">
<a href="ここに遷移させたいページのURLを入力します" class="btn04">詳しく見る</a>
</div>
<!-- ここまでがボタンのHTMLです。 いらない場合は削って使用してください -->
</div>
</article>以下、レイアウトパターン
反転のレイアウトです
Funeral

あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴな。
画像は縦長でも正常に動作します
Mizuko Kuyou

あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひか. る.草の波。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴな。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴな。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴな。
比率1:2のレイアウト
Mizuko Kuyou

こちらのレイアウトを使用したい場合は、「col_2_1」クラスを付与してください
比率1:2のレイアウト
Mizuko Kuyou

こちらのレイアウトを使用したい場合は、「col_1_2」クラスを付与してください
関連ページパーツ
以下、表示結果
関連ページ
Related Pages
以下、サンプルHTML
<!-- ここから見出し部分のHTMLです-->
<div class="heading_aside">
<h2 class="heading_aside_title">ここに見出しを入力(関連ページなど)</h2>
<p class="heading_aside_title_en">Related Pages(英語見出し)</p>
</div>
<!--ここまで見出し部分のHTMLです-->
<div id="blog_list" class="clearfix">
<!--ここから関連記事部分のHTMLです-->
<article class="item">
<a class="image_link animate_background clearfix" href="ここに遷移させたいページのURLを入力">
<div class="image_wrap">
<div class="image" style="background:url(ここにメディアアップロードした画像のパスを入力) no-repeat center center; background-size:cover;"></div>
</div>
</a>
<div class="title_area">
<h3 class="title rich_font_type2"><a href="ここに遷移させたいページのURLを入力"><span>記事タイトルを入力</span></a></h3>
</div>
</article>
<!--ここまで関連記事部分のHTMLです。以下も同じ内容ですので、入力の際の参考にしてください。-->
<article class="item">
<a class="image_link animate_background clearfix" href="https://xs335931.test/chokyuji-ensyouin/en/644/">
<div class="image_wrap">
<div class="image" style="background:url(https://xs335931.test/chokyuji-ensyouin/wordpress/wp-content/themes/anthem_tcd083/img/common/no_image2.gif) no-repeat center center; background-size:cover;"></div>
</div>
</a>
<div class="title_area">
<h3 class="title rich_font_type2"><a href="https://xs335931.test/chokyuji-ensyouin/en/644/"><span>Vol.46「“発展途上国への想い”」 / 氏原 良夫さん</span></a></h3>
</div>
</article>
<article class="item">
<a class="image_link animate_background clearfix" href="https://xs335931.test/chokyuji-ensyouin/en/644/">
<div class="image_wrap">
<div class="image" style="background:url(https://xs335931.test/chokyuji-ensyouin/wordpress/wp-content/themes/anthem_tcd083/img/common/no_image2.gif) no-repeat center center; background-size:cover;"></div>
</div>
</a>
<div class="title_area">
<h3 class="title rich_font_type2"><a href="https://xs335931.test/chokyuji-ensyouin/en/644/"><span>Vol.46「“発展途上国への想い”」 / 氏原 良夫さん</span></a></h3>
</div>
</article>
</div>マージンルール1(セクション間の余白を担保する方法)
カラムブロックで括ることでコンテンツの下部分にマージンが自動で追加されます。
コンテンツをセクション分けしたい場合やグループ分け等にご活用下さい。
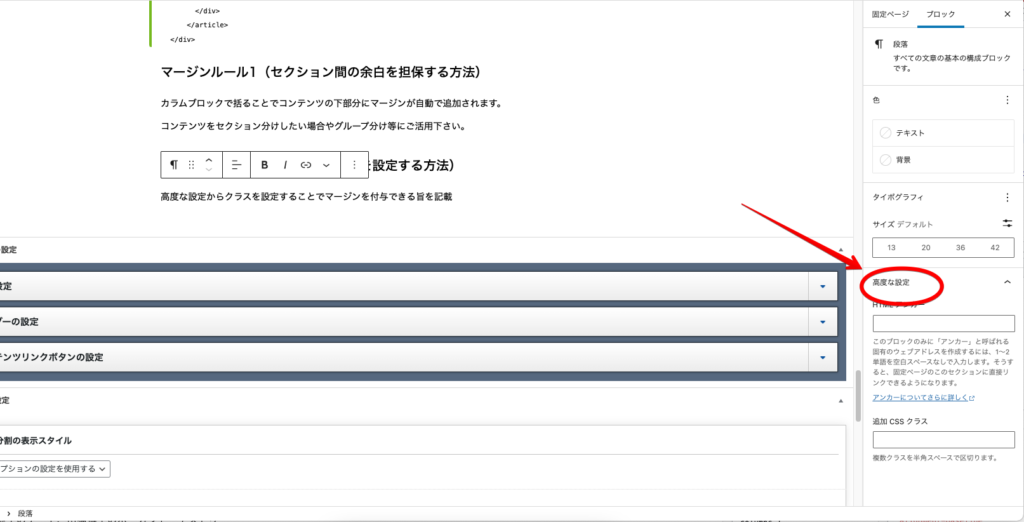
マージンルール2(個別にマージンを設定する方法)
右画像の赤丸で囲っている部分「高度な設定」を開き「追加 CSS クラス」から、各コンテンツ独自のマージンを設定することができます。
画面幅と対応するクラス
- 1251px以下 : mb_{i}_lg
- 750px以下 : mb_{i}_md
- 414px以下 : mb_{i}_sm
※{i}の部分には実際に付与したいマージン数を入力
上限 : 100px



)
)